Thursday – January 13
Very long loading times of a website are the cause of many users losing interest and leaving the site immediately, according to more than 3 seconds of load. For websites such as e-Commerce it is of great importance the optimization since they can lose a potential customer when visiting a virtual store.
Google estimates at 1.5 seconds the optimal average time that a page should take to load so this would be the ideal time to load our website
What can you do?
For website optimization you can follow these tips so that the loading time is less, and the website is much more efficient in terms of transaction retention:
Codification.
Particularly in the coding we can follow the following tips:
- It is recommended that the code is as optimal as possible by doing techniques such as reducing CSS or JavaScript code.
- The code must be compressed in JavaScript and CSS so that both generated files weigh as little as possible without losing quality.
- Whenever possible, do not import libraries from external servers because sometimes the servers where they are hosted take a long time to load as they are many more layers of communication. Ideally, both JavaScript and CSS should be included in the project as they are primary libraries.
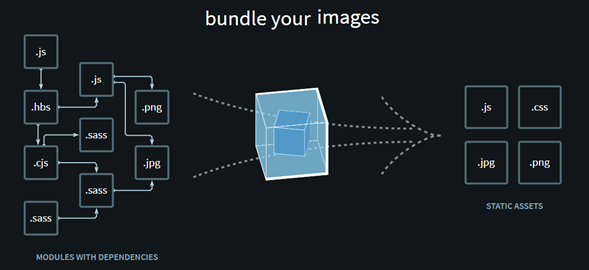
- Use a packer that transforms the CSS files, JavaScript, and images among others into a single bundle in which would be hosted only the HTML files, CSS, JavaScript, and general Assets of the website. One of the most Used packers is webpack.

Assets or multimedia content.
Did you know that large web applications compress your multimedia content? This is very common today as it improves the user experience when visiting a website as it not only reduces the loading time, but also for users with more modest devices do not perceive slower in their devices. Compressing the multimedia files does not mean that the quality of it will decrease, but we also have to consider what type of files we should choose for each multimedia file.
Caching.
Many web pages do not adopt caching mechanisms. In theory, a correctly configured temporary memory contributes greatly to the optimization of a web page without much effort, since the web server does not have to request the contents from the server every time a web page is accessed, but they are buffered, loaded more quickly. In addition, this also relieves the web server of a greater workload because it consequently has to process fewer requests. Thus, all static elements, such as JavaScript or CSS files, images, and documents, can be cached for a defined period of time.
Definitely having a good hosting or good cloud services infrastructure helps a lot; but at the moment all these tips are highly crucial for our website to be as efficient as possible and to reach all our customers getting the most out of our website.

Job Coronado – FrontEnd Developer
